Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
ブログのネタ集めにディズニーランドのサイトを見に行ったのですが、最初にディズニーランドのクリスマス特集ページを見に行った時、結構大味な感じなんだなという印象でした。
しかしシーと比べた時に意外と考えられたデザインだなと思ったので取り上げようと思います。
基本的に構成が同じでしたが、ターゲットユーザーを踏まえて使用している色・フォント・あしらいを変えていました。
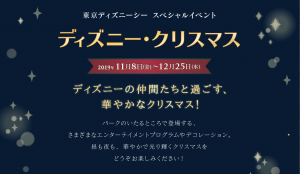
ディズニーランド(クリックで拡大)
![]()
ディズニーシー(クリックで拡大)
![]()
これが比較するとおもしろいです。(サイトは現在は見れなくなっています)
まず、メインタイトルの「ディズニー・クリスマス」

ランドには「丸フォーク」というフォントを。

シーの方では「フォーク」という同系列ですが異なるフォントが使われています。
角がある分フォークのほうが大人向けな印象になりますね。
メインのミッキーとミニーの衣装も、

ランドの方はちょっとおしゃれな私服のような服で親しみやすさがあり、

シーはクールでゴージャスな特別感のある衣装写真を使っています。
全体のデザイン要素としては
ランド:

基本のテキストフォントが丸ゴシックを使っていて、全体的に柔らかい雰囲気です。
最近のフラットデザインではなく、リッチデザイン系統ですね。
構成はほぼ画像で作られています。色は明るい赤系統を使いながら落ち着く色合いでまとめられており、派手なクリスマス!というよりも家族で楽しいクリスマスを過ごしましょう、という印象です。
ボタンやボックスなどが薄いグラデーションがかっていて、羊皮紙のようです。
このページの個人的な印象ですが、ターゲット層は中高生ではなくファミリー層(特に女性)な気がします。
あまり男性向けではありませんね。
シー:

基本テキストフォントは明朝体を使っていて、タイトル的な部分はフォークフォントを使用して文字に高級感を印象づけています。
こちらはアイコンなどはランドと違ってあしらいが少ない、立体的な装飾は少なめです。
ページ全体の色は紺色で、ランドの羊皮紙のような部分はこちらではゴールドを使ってしっとりと落ち着いたイメージでありつつちょっとゴージャスな印象。
ランドがファミリー層向けであれば、こちらはカップルや大人向けという感じな気がします。
男性が見ることも意識している気がします。
エンターテイメントのコーナーの写真の選び方も、ランドは会場の雰囲気がわかる画像を。シーはキャラクターに焦点を当てて撮っているようです。


食べ物のコーナーも、ランドは「子どもが喜びそうなボリューム感を持たせるもの、甘いもの」シーは「お酒、特別さを感じさせるもの」を使っていますね。


確かシーの方だけお酒が飲めるのでしたっけ?
ディズニーランドとディズニーシーのページがきっちり差別化を図ってブランディングされていました。
基本デザインそのままに、あしらいを変えることで制作費を抑える。実にコスパのいい作りです。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
社会人の皆様におかれましてはビジネスマナーというものは熟知されておりますでしょうか。
かくいうわたしは勘や独学のようなものなので基本的な部分から正しい・正しくないが曖昧なところがございます。人生本能のみで突き進んでいます。
ありがたいことに今の所生きてきてビジネスマナーによって大失態に至った経緯はないのですが(自分が知らないだけかもしれませんが)
ふとビジネスマナーの基本くらいは勉強してみようかなと思い、調べてみました。
そもそもビジネスマナーってなんのためにあるの?
根本からの発想ですが、じゃあそもそもビジネスマナーの存在意義はなんなんだ?というところです。
一時期マナー講師ネタが流行った時期もありましたが、果たして本当にビジネスマナーというものはマナー業界が食い扶持を稼ぎたいためにでっち上げたものしかないのでしょうか。
複数回に分けていろいろなビジネスアイテムとビジネスマナーを取り上げてみようと思います。
ビジネスで重要なアイテムと言えば「名刺」ですね。
この名刺、どうして「名(を)刺(す)」というのでしょうか?
普通に考えたら「名(を書いた)紙」になるのでは。と思っていたのですが調べてみると、
始まりは中国。
三国志好きならよく知られている呉の朱然の墓から名刺が発見されていたり、前漢の初代皇帝劉邦の名刺も発見されているそうです。
おおよそ秦末期から漢の前記頃というと2000年以上前から存在していたと。歴史がすごい。
ただ使い方は現代と違い、宅配便の不在通知に近かったようです。
家に訪ねた時に家主がいなかったらその戸に自分の名前を書いた木簡や竹簡を「刺していた」ことから転じて「名刺」といいます。
時代が進み、紙が使われるようになると「名帖」となり、現在の中国では「名片」というそうです。
日本では名刺という名前で、江戸の末期に使われ始め現代まで名刺のままです。
中国と同じく、訪ねた時に不在だった場合自分の名前を書いた紙を訪問先に残していったということです。
つまり現代で本来の意味で使われているのは佐川急便やヤマトなどが置いていっている不在票こそが真の名刺である。といえますね。
幕末期になると役人たちが使っているのは家紋と名前を印刷した現代風な名刺の形態となっています。
紀元前から現代まで、名刺の歴史というものは非常に長かったのですね。
初めて知りました。
特に三国志の呉が好きなので朱然の墓から名刺がでてきたというのもまたロマンを感じます。
竹で作った紙(竹はだGAとか)を使って名刺を作り、渡す時に雑学として語れば良いアイスブレイクになるのではないでしょうか。
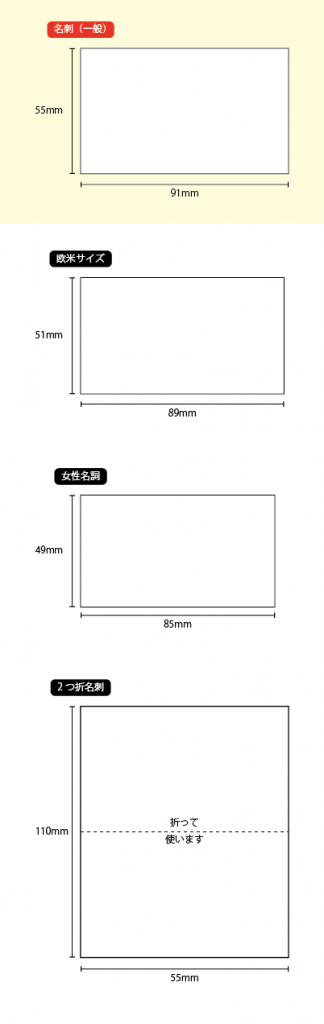
名刺のサイズ
おおよそ名刺を普段から触っている人であればだいたいこれくらいというサイズ感はよくわかっておられる方も多いと思います。
数値でいうと
「55mm×91mm」
名刺界における絶対王者のサイズです。
圧倒的にこのサイズが定形なのですが、もちろんそれ以外のサイズも世にはあります。
もしかしたら受け取ったときや名刺入れに入れた時に「なんかこの名刺他のに比べて小さい?」と思ったことがあるかもしれません。その時はサイズの指定間違いではなく以下の特別なサイズにしているからかもしれません。
例えば
欧米サイズ…51mm×89mm
こちらは欧米で使われている大きさで、日本のサイズよりもやや小さめ。
そのため国内のみで配るのであれば逆に違和感をもたれるかもしれませんが、グローバル化が叫ばれる昨今。海外でも名刺を使うのであれば国外用サイズを別で用意しておくというのもありかもしれませんよ。
<追記>
意外と欧米サイズと言いながら、国によってスタンダードが違うようだったので
世界の名刺サイズを調べてみました。
北米(アメリカ、カナダ)
3.5×2インチ(88.9×50.8mm)
ヨーロッパ(イギリス、フランス、ドイツ、イタリア、スペイン、オランダ、スイス)
85×55mm
北欧、オセアニア(スウェーデン、ノルウェー、デンマーク、オーストラリア、ニュージーランド)
90×55mm
東欧、北欧(チェコ、ハンガリー、ポーランド、スロバキア、ウクライナ、フィンランド)
90×50mm
中国
90×54mm
女性名詞…49mm×85mm
比べた時にかなりサイズが違うので、不思議な印象をもたれそうなサイズです。
角丸の加工をされているものが多いです。
女性から人気があるため「女性名詞」と呼ばれています。もちろん男性がこのサイズで作ったからといって何ら問題はありません。
このサイズの利点はクレジットカードより小さいため、財布やカード入れにもいれることができます。スタンプカードはこれくらいのサイズがいいかもしれないですね。
2つ折名刺…110mm×91mm(折りたたんで使います)
書きたいことがまとめられない。届けたい情報があふれてどうしようもない。
そんな時はこの2つ折名刺をご検討ください。
単純に通常の名刺の倍、情報が入ります。
そのかわり情報を入れすぎればしっかり中まで読んでくれる人の数は相対的に減っていきます。
また、昨今の名刺スキャン・管理サービス系のものは読み込めない場合もあります。
そう考えるとビジネスに向いているかはどうかなというところです。情報過多になりすぎたらHPに誘導するか別途リーフレットを作って渡しましょう。
今回は名刺のサイズについてまとめてみました。

予想以上に長い歴史があったり、様々なサイズがあったりと普段なかなか気づかないこともしれてよかったです。
ビジネスマナーか、と聞かれるとちょっとまだそこまで入っていないですね。
ただ、あえてビジネスマナーを上げるとしたら
「名刺のサイズは一般的に55mm×91mmサイズ」というところでしょうか。
そしてこのビジネスマナーが必要であるという理由は
みんな好き勝手なサイズで作ると受け取った側が管理に困る。という点ですね。
そういう意味ではこのビジネスマナーは必要だと思います。
A4サイズの名刺を渡されたら、誰だって困りますものね…
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
今回はweb制作で便利なサービスをピックアップいたします。
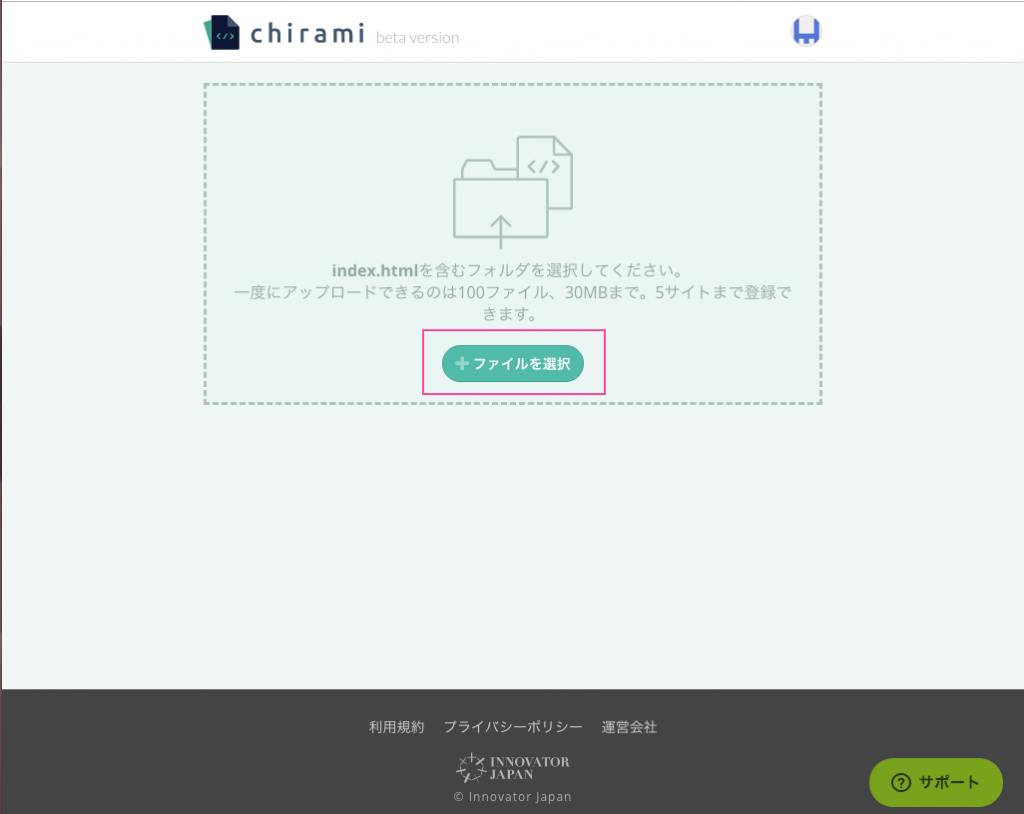
chirami
テスト環境がなくてもWEBページとして確認ができるHTMLプレビューツールです。
弊社の場合お客様にお見せしたり確認していただく用のテストサーバーというものはご用意しているのですが、さくっと作ったテストページを見てもらいたい時、いちいちFTPソフトなどでサーバーにアップして、それを見てもらう工程を省きたい(テストのテスト的な)
「テストページを更新したと言われて見に行っても見た目変わっていないのですが…キャッシュの削除?なにそれ?」な人に都度説明をする手間を省きたい。
そんな時に便利かもしれないサービス。
それが「chirami」です。
使い方は
ユーザー登録が必要です。

登録はTwitterアカウントかGitHubアカウントかFacebookアカウントのみです。メールアドレスはできないようです。
私はTwitterもFacebookもやらないので登録していたGitHubでサインインしました。
「index.html」ファイルが含まれているフォルダをアップロード。

100ファイル/30MBまで/5サイト分1度にアップロードできます。

制限が100ファイルなので大規模なサイトや、画像を多用しているサイトのアップロードは耐えられないと思います。
数ページ程度の小規模までですね。まあ、それ以上の規模になるなら素直にテストサーバーにアップすると思いますし、あくまでHTMLファイルの「チラ見せ」用なので割り切りやすいです。
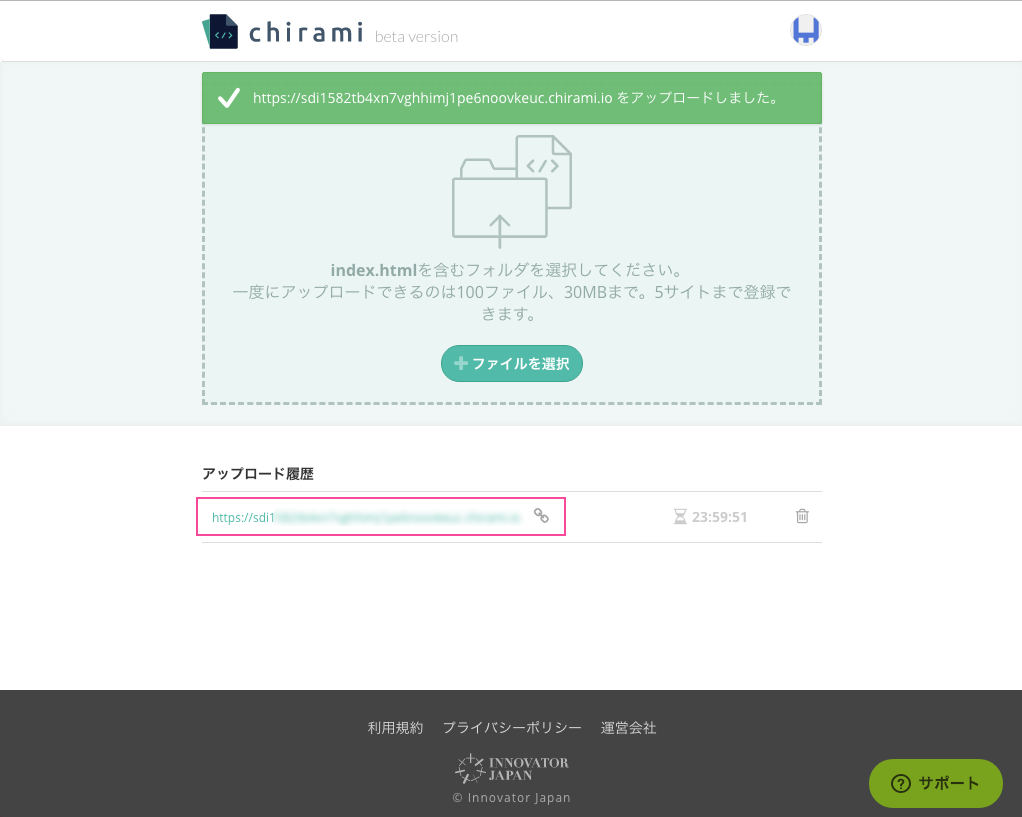
アップが完了したらURLが生成されるのでそれを相手に伝えればweb上でチェックができます。

社内のスタッフ間でさくっとデザインを見せたい時、サーバーにアップするまでもない状態のものの動作を確認したい時にも使えます。
また、生成した公開用のURLは24時間で消えるので安心です。(手動でも消せます)
便利な使い方、他
各デバイス・ブラウザ別にテストをしたい時、それぞれのデバイスでログインしていればURLが簡単に確認ができます。
私は泥臭く、スマホで見たい時はQRコードを作ってPCの画面から読み込んだりしているのですが、こういった方法はスマートですよね。
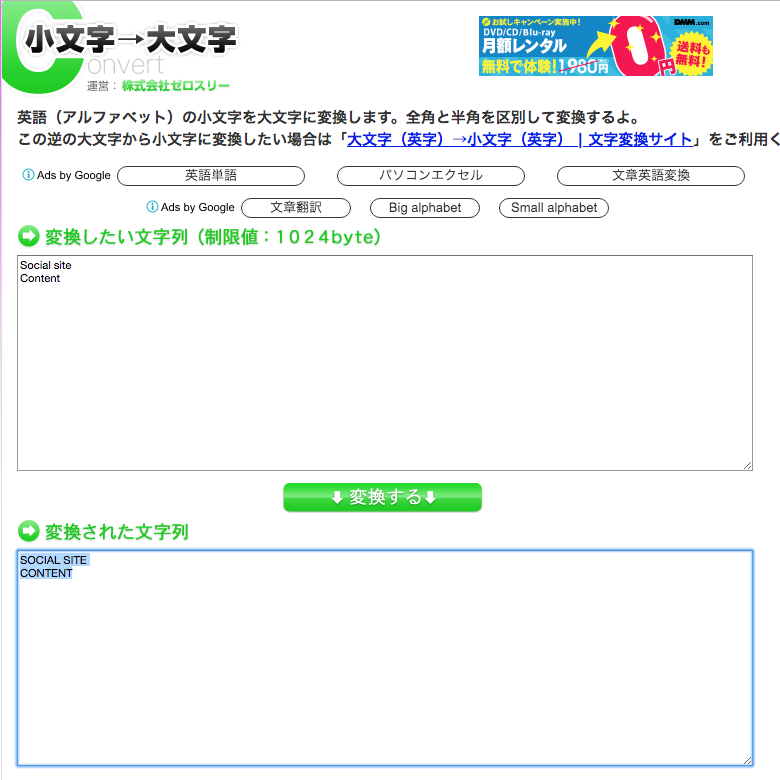
小文字大文字変換
結構地味に使うときが多いのがこちら

例えばテキストで支給いただいた文章の「Social site」「Content」などを「SOCIAL SITE」「CONTENT」に変えたい時。
さくっとこのサイトを使って変換してしまいます。(もっといい方法があるのでしょうが…)
シンプル・イズ・ベスト
変換したい文字を入れて
「変換する」ボタンを押すだけでOKです。
全角半角変換
地味に使うときが多い第二弾です

例えば同じファイル内で「01234と56789、アイウエオとアイウエオ」といった「全角半角が混在している」「全角になっているものを半角にしたい」場合。
そんな時はこのサイトで文字列を整えてあげましょう。
変換したい文字を入れて
文字の種類ごとの変換方法を選んで
「変換」ボタンを押すだけ!
ちなみに押さなくても下にリアルタイムで結果が表示されます。
おおよそのパターンは
数字と英字を半角、カナは全角、記号と空白はケースバイケースで基本変換しない
という設定がベターかなと思います。
このサイトでは他にも様々なwebアプリがあるので見てみるとおもしろいです。
以上、時々趣味で使えるものはないか探すことがあるのでまたこういったwebサービスを紹介できればと思います。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
それはAIが人物素材を作るというものです。
この世に存在しない人を作っているので、明確なモデルはいません。
画像を作るAIと、その作った画像を評価させるAIを敵対関係にさせることで精度を上げていく
ディープラーニングアルゴリズム「GAN」(Generative Adversarial Network:敵対的生成ネットワーク)というものを利用しているということです。
すごいのは思っていたよりもかなり自然だなと言う点。
ベータ版として研究中なので公式的には品質が不安定とのこと。
確かに背景や体の部分は不自然な人もちらほらいます。顔は得意だけどまだまだ体は苦手なのでしょう。
ただ見ていると世の中にかならずいるだろうと思わせるほどリアルな人の写真です。

画像サイズも512px四方なのでwebで使う分にはほどよいですね。
わざわざモデル以外を使う理由は何?というと、写真使用の許可を撤回されて使えなくなるというリスクがないということ。
一応注意点としては
実在しない人物とはいえども、通常の素材と同様にお客様の声といったものの顔としては使えません。
完璧とはまだまだいえない発展途上なので、今後に期待したいところですね。
もっと時代が進んだら、そのうち雑誌に載るのはAIが作った「その雑誌の購読対象の人たちにとって理想的な人物モデル」が作られて、それが服を着たりポーズをとるようになるのだろうかと思いました。
テレビもそのうちそうなるのでしょうか?バーチャルには事件を起こしてお蔵入り、なんてことはありませんからね…
実際ARを使ったバーチャル試着ができるようになっているので、写真モデルの完全にデジタル化は早そうです。
さすがに映像はもうちょっと先じゃないかなと思っていますが。
未来はどうなっているんだろうなーと思いつつ、きっとその世界は一市民がしている予想よりずっと早く訪れることでしょう。
最後に、AIが作った画像一覧です




なかなか自然ですね!
とはいえ、

時々やらかすので油断できません。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
せっかくなので制作するにあたりの話をまとめてみました。
企画撮影編集オール私です。
企画趣旨
友人(A子)が海外へ仕事をやめて1年間いくというので、B子とC子と私の3人でこっそりサプライズ動画を作ってディスクに入れるかなどしてプレゼントしたい
機材・編集ソフト
iPhone6plus(古い)
Premier elements
Illustrator
手順
―――――――――
テーマ・簡単なシナリオ作り
基本はビデオメッセージ形式で。
ただ好きに喋ってと言ってもみんな慣れていないのでトークテーマを考えることにしました。
1)仕事をやめて海外に行くと聞いた時
2)某国へいくA子へ伝えたいこと
3)個別のテーマ
B子 ホームステイを受け入れていた側の経験からホームステイをする時のポイント
C子 どんな経験をしてきてほしいか
私 現地の友達をつくる方法
それぞれの特技や性格をもとに考えてみました。
動画のシナリオ
いわゆる絵コンテみたいなものですね。
そこまで長編でもないのでひとまず頭の中でまとめただけですが。
0:00~
留学先の国のニュース番組のOP
キャスターに「友人からメッセージがあるみたいよ」的な日本語のテロップ
(意味は英語と全然違う)
1:00~
各メッセージ動画を繋げる(動画間の切り替えはブラックアウトを使う)
7:00くらい~
「最後に」の切り替え画像
7:08くらい~
全員で「いってらっしゃい」コメント撮り
画面三分割してそれぞれ別で撮った動画を合わせるイメージ?
終わり
TV番組ほど複雑な構成ではないのと作るのは自分なのでこれくらいのざっくり感です。
―――――――――
撮影
隣の県に住んでいる子もいましたが、ひとまず京都駅の近くの飲み屋で集合。
突発で集まったので場所がぜんぜん空いてなく、ちょっと歩いた先のお店がとれました。
個室を選んだのですが、金曜日の夜だったこともあり、正直周りの皆様とても盛り上がっておられました。
マイクがスマホのものなので指向性がないから環境音もすごく入るんですよね。
また、声がときおりどっとお隣が壁越しに盛り上がるのでしゃべりが被せられたりしてリテイクなんてこともありました。
が、下手に場所を改めるよりも日常の中で撮影している感があるほうがいいかなと思うのでこれはこれでよかったです。
あと意外とご飯がおいしくて当たりでした。
編集するときのことを踏まえ、しゃべる前後5秒位長めに撮りました。
動画と動画の間に切り替え効果をいれるのですぐしゃべってしまうと被ってしまうので。
切るのは簡単ですが足りないのは困ります。
個別でとって最後に合わせる予定だった部分はさくっとみんなで一緒に撮りました。
あとはファイルがわかりやすいようにシナリオの流れの通りの順番で喋ってもらいました。
一々開いてどのテーマでしゃべっているか確認するのは非効率なので。
―――――――――
素材集め、テロップ作り
撮影が終わったら次は材料作りです。
・シナリオにある某国のニュース番組のOP素材を探す。
・そもそもその国のニュース番組名すら知らないので情報収集から必要です。
・画面左上に固定でニュース番組のロゴを配置したかったのでデータ集め
(できればeps系、せめてpng形式)
・ニュースキャスターが喋っている動画探し、不必要な部分のカット作業
・テロップがほしいので装飾用のパーツ作り(Illustrator)
・「最後に」切り替え画像作り
今回はこれくらいです。
テキストは動画編集ソフトの機能を使っていれるので最終で入れます。
特に目立たせる文字など作るつもりはなかったのでシンプルに。
素材集めは今回はかなりスムーズに集められました。ロゴがepsで手に入ったのはラッキーでしたね。
―――――――――
編集
結果的には総時間11分くらいになったのですが
事前に素材集めがしっかりできていたのと頭の中で流れを固めていたのでかなりスムーズにできました。
ニュース素材のカット編集などもろもろいれても2時間くらいです。ラスタライズとデータ化するのに+1時間くらいあります
準備が8割ともいいますが、考えながら作るとやっぱり悩んで時間がかかるなというのはしみじみ思いました。
本業にしている人たちはもっと早く作ってるんだろうなと思います。
―――――――――
最後に
DVDに焼いて渡すには真っ白のディスクしか持っていないので、今回はUSBメモリに汎用ムービー形式にしたものを入れて渡しました。
USBメモリはプレゼントにもできそうなちょっと変わった形のものにしました。
マニキュアをいれるボトルみたいな形のもの。値段は安すぎてびびりました。(900円しなかった)
あとはクッション入りの封筒にいれて、シールをはってラッピングしたら完成です。
―――――――――
編集2時間といいましたが、実際素材作りや素材集めを踏まえるとまあまあ時間かけたので動画をつくるのは簡単じゃないなと思いました。
企画構成とシナリオをしっかり練らないと、行き当たりばったりは確実に無駄が積み重なります。
Youtuberになりたい方、企業の動画を作りたい方は体力をしっかりつけてから腰を据えて作業をすることをオススメします。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
何が一番きついって食べ物の味がしないところですね。生き地獄みたいなものです。
世間話はさておき、突然ですが皆さん。PCでイラストを書くときにはどのようなソフト、アプリを使っていますか?
デザイナーの方なら言わずもがな、デザイン作業をする上でちょっとしたイラストが必要な時ってありますよね。
PhotoshopやIllustratorで描けばいいじゃない、と思っていてもなかなか上手くいかないものです。
特にPhotoshopはイラストを描くのには基本向いていません。Illustratorは歪みのない綺麗な線で絵は描けるものの、慣れていなければ細かいイラストを描くのはかなり苦労するかと思います。
というわけで今回は、せっかくペンタブレットも買ったしPCで紙に描くような感じにイラストを描きたいなぁ…という方にオススメのペイントツールを紹介していきます。
①AzPainter2

まず初心者の方にオススメしたいのがこの「AzPainter2」。
このペイントツールはレイヤー、マスク機能もちろんBMP/JPEG/GIF/PNGなどの保存&読み込みも可能な非常に有能なツールです。
テキストの入力も可能でその種類は豊富なものとなっています。なんといっても一番のメリットはこれだけの機能がついていて無料でDLできるところです。
ただしペンのカスタマイズが出来なかったり、綺麗にイラストを描くのは多少の慣れが必要等の難点があります。
ですがPCでイラストを描くのに慣れていきたいという方には是非DLしていただきたいツールです。
DLはこちらからどうぞ↓
https://hp.vector.co.jp/authors/VA033749/soft/azpainter2.html
②SAI

PCでイラストを描く人なら誰でも知っている、「ペイントツールSAI」。
主なメリットは
・線が滑らかでまるで実際に紙に描いているかのようにイラストを描くことができる。(描き味がいい)
・簡易なUIなので機能を把握しやすい。
・比較的容量が軽いため、快適に作業することができる。etc…
などといったPCイラストに慣れてきた方にはちょうどよいソフトです。
イラストを描くのに特化したツールのため、テキスト挿入不可、グラデーション機能が付いていない、加工が出来ない等と言ったデメリットも存在します。
ですがそのデメリットを補うほどの線の描きやすさ、作業環境の快適さがあります。
SAIは税込み5400円でDLすることが可能です。こんな低価で値段以上の機能が付いてるとはなんという大盤振る舞い。
上記のアズペインターを使いこなせてきた時の次のステップにちょうどいいツールとなっていますよ。
③CLIP STUDIO

イラスト制作を本業にしたいけど、本格的なイラストが書けるペイントツールってなんだろう…という方にオススメしたいのがこの「CLIP STUDIO PAINT」。
このCLIP STUDIOは機能が非常に多く、長年使用しているベテランの方ですら知らない機能が潜んでいる程だとか…。
主な特徴はモノクロ・グレースケール・カラーの三種類を大きく設定することができる、トーン化を簡易的にすることができる、マンガ制作に特化しているため文字のルビ付け・ノンブル付けが可能、線幅の変更が可能等、ここでは到底語りきれない程の有用な機能が搭載されています。
ですが上記で言ったように非常に多くの機能があるため、理解した上で活用するにはかなりの経験が必要なのではないでしょうか。何より結構容量が重たいので、PCがそれなりのものでなければ息苦しい作業環境となってしまう可能性があります。
それこそ趣味で描く程度の方ならSAIで十分です。確かに多機能な上、便利ではあるのですが初心者の方にはオススメしづらいツールでもあります。
例えるならPCイラスト初めての方がいきなり液晶タブレット買うようなものです。弘法筆を選ばずとは言いますが、本当にそうだと思います。使う道具のおかげでいきなりイラストが上手くなった!なんていうことは滅多に無いでしょう。そういう人は大概最初から画力が高いものです。思っていたより操作、設定が難しく結果液タブはただの物置状態に…という方は意外といるもので。CLIP STUDIOでも同じようなことが合ったりします。皆さんにはそういう風になってほしくはないので、一応注意させていただきます。
ですが使った心地は人それぞれですからね。初心者でもいきなりCLIP STUDIOを使用してもいいと思います。イラストを描くだけではなく、機能の多様さを色々試してみる楽しさもありますよ。
さて気になるお値段は
CLIP STUDIO PAINT PRO(標準版)
- ダウンロード版:5,000円 (税込)
- バリュー版:500/月 (税込)
- パッケージ版:9,180円 (希望小売価格、税込)
CLIP STUDIO PAINT EX(高機能版)
- ダウンロード版(Win/Mac):23,000円 (税込)
- バリュー版:500円/月~ (税込)
- パッケージ版:36,720円 (希望小売価格、税込)
このような感じとなっております。
よっぽどのことがなければPROで十分ですが、プロ一線でやっていきたい&漫画を本格的にPC上で描きたいという方はEXを買えばいいでしょう。
なぜなら趣味の範囲内でイラストを描く方がEXを買っても、手に余らせるだけだからです。同人誌を制作する方であれば話は別ですが、EXは特にマンガ制作を目的としているツールなので、イラストのみ書きたい方には宝の持ち腐れ状態となるのが目に見えています。値段もそれなりにしますので、比較的にリーズナブルなPROをオススメします。
いかがでしたでしょうか。今回紹介したもの以外にも非常に有能なツールがまだまだあります。
自分のスタイルに合ったペイントツールを見つけ、良きPC絵描きライフを築いていきましょう!
いつもの映画よもやま話ですが、12月も映画業界は熱いですね!
色々気になる作品の公開日が重なっているので、どれを優先すべきか悩ましいところです。
もちろん公開初日に観に行きますよ!平成最後の映画フィーバー。乗らなければ後悔しますからね…。
2019年も数々の新作映画タイトルが発表されているので待ち遠しくて堪らないです。もうちょっと洋画の日本公開日は早くしてくれてもいいんじゃないかなぁ…。
]]>Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
以前のエントリーで支給データの送り方について書いていますが、今回は世の中色々あるファイル転送サービスの実際の使い方をご紹介します。
使い方がわからなくて困っている方はぜひご参考ください。
※今回は会員登録しなくても使える方法です。
1)ギガファイル便

「ファイル転送サービス」と検索して上位に上がってくるのがこちらのギガファイル便。
名の通りギガバイトのデータが送れます。
最大1ファイル100GB、個数無制限。誰がそこまでの超弩級ファイルを送るのか気になるところです。ダウンロードに何時間かかるのか…
さて、こちらに限らずファイル転送サービスを提供しているサイト(無料で使う場合)はページ内に「広告が多い」ので慣れていないと非常に見にくいです。
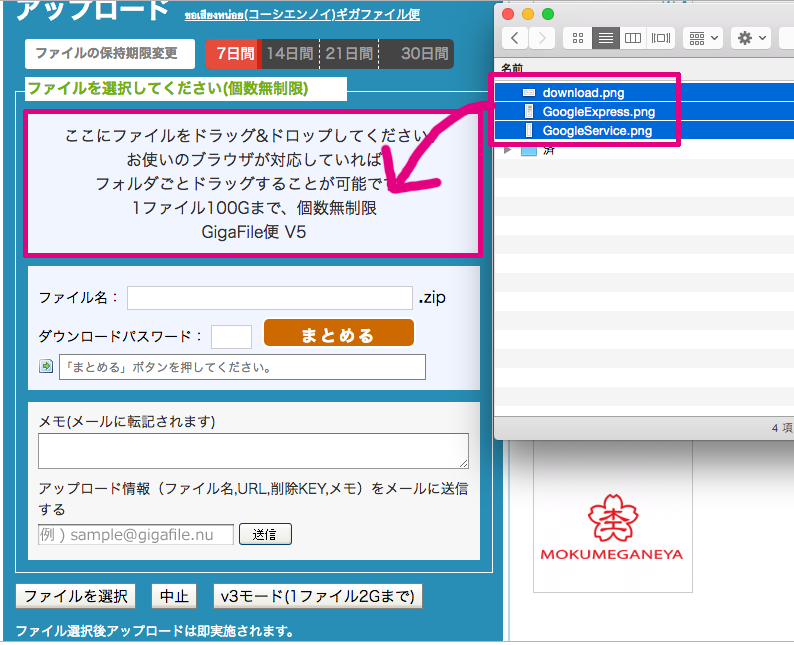
ファーストビューはどーんと広告エリアです。目的の場所は下の方なので降りていきましょう。
まず
①赤線のエリアにファイルをドラッグ&ドロップ(まとめて選択して一気に入れることも可能です)

②単体の画像をドラッグ&ドロップをすると1枚毎にダウンロード用のアドレスが生成されます。
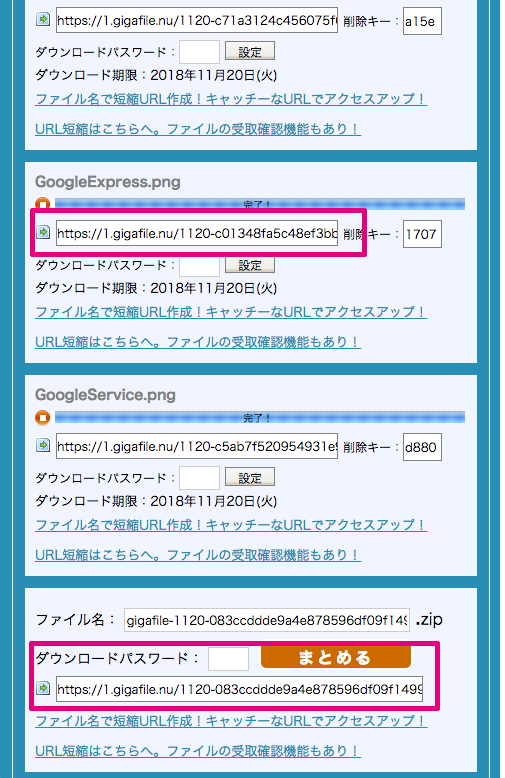
まとめてしまいたい場合は、下の「まとめる」ボタンを押したらzipファイルになったデータをダウンロードできるアドレスが表示されます。
 

まとめたのであればまとめた方のアドレスだけを送ればOKです。
※基本はこの「まとめる」ボタンを押してできたアドレスを使用するのが1回で済むので楽だと思います。
③メールなどでこのアドレスを相手に送るとあとは相手がダウンロードをしてくれます。

このサイト上で直接相手のアドレスを入力するとギガファイル便経由でダウンロードアドレスを送ってくれます。※このサイトからメールを送る場合は入力間違いに気をつけてください。
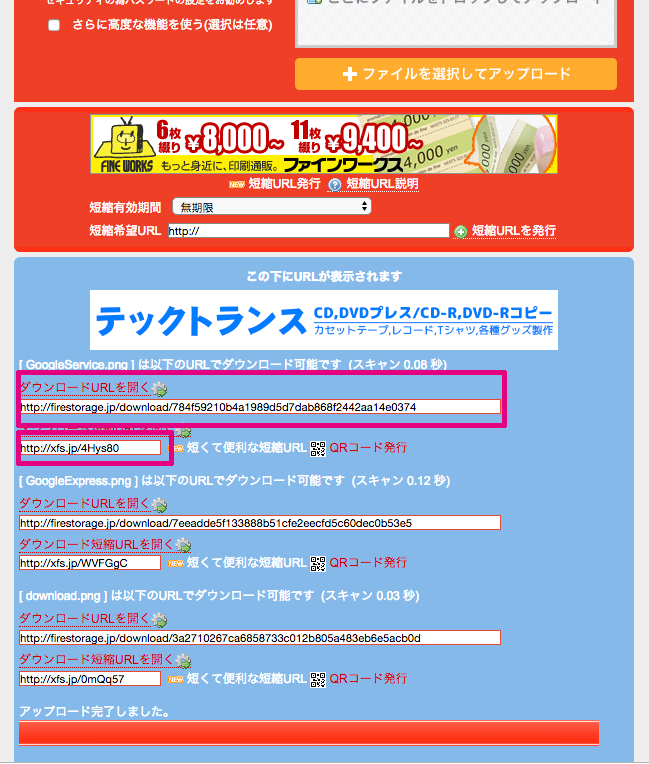
2)firestorage

お次はこちら、firestorage。1ファイル2GBまで、最大20ファイルまでアップロードできます。
こちらの使い方も似た感じですが少々勝手が違います。
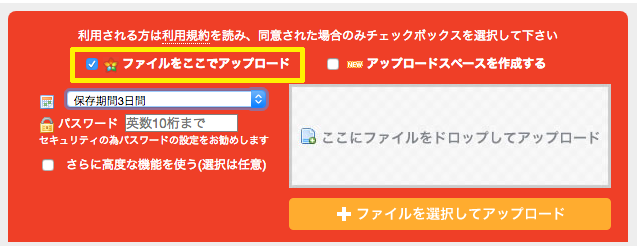
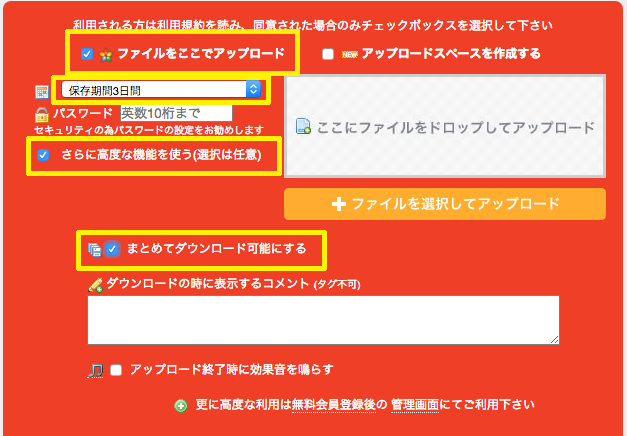
①ファイルをここでアップロードにチェックすると下に保存期間とアップロードのエリアがでてきます。


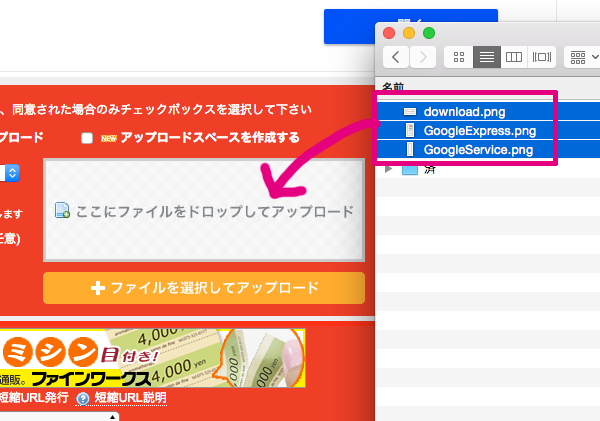
②送りたいファイルをドラッグ&ドロップ(まとめて選択して一気に入れることも可能です)


③お使いのブラウザサイズが小さいとわかりにくいですが、このページの下の方にアップロードされた情報が表示されます。
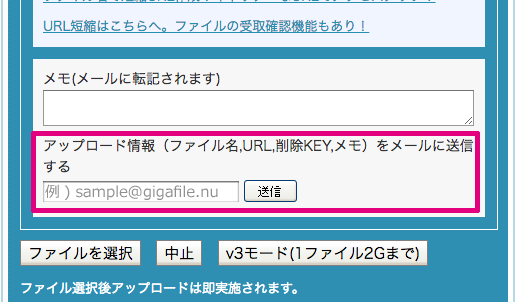
④先程と同じく、ここのアドレスをメールなどに貼り付けて相手に教えます。
長いアドレスと短いアドレス(短縮URL)がありますが、どちらでも大丈夫です。


まとめてダウンロードの設定は①の時に「高度な機能を使う」にチェックをして、すぐ下にある「まとめてダウンロード可能にする」にチェックをします。
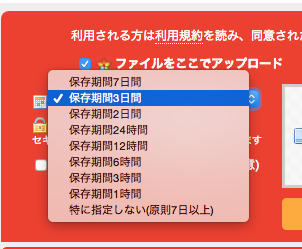
こちらも場合によっては保存期間を伸ばすなどお好みでどうぞ。



その後、同じようにファイルをドラッグ&ドロップしてアップロードしてください。
下にでてくるのはまとめたデータのアドレスのみが表示されます。
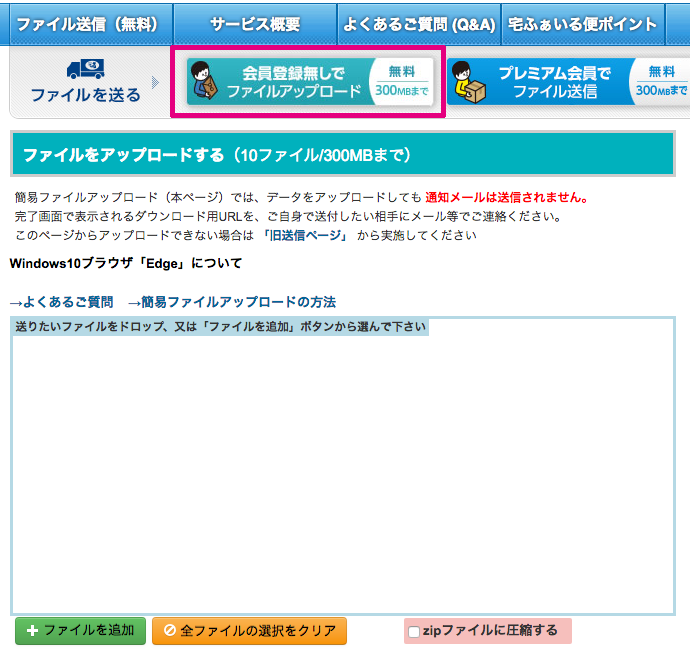
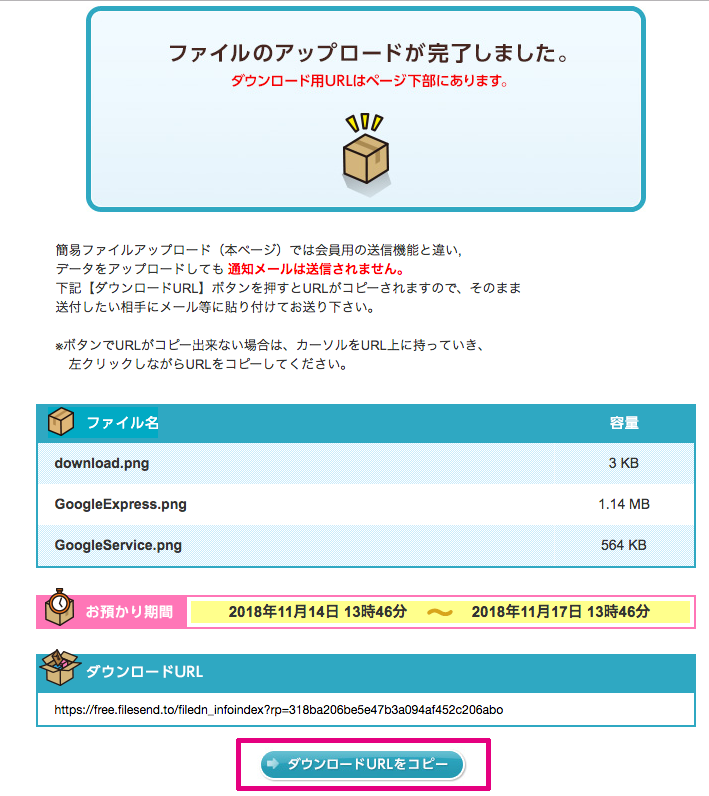
3)宅ふぁいる便

こちらも比較的広告が多いので見落とさないようにご注意ください。
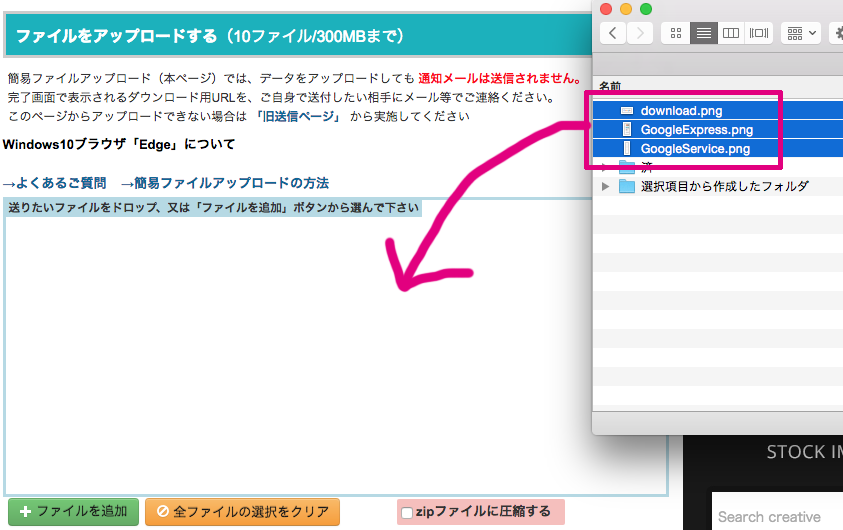
①「会員登録無しでファイルアップロード」を選択


②赤線枠のエリアに送りたいファイルをドラッグ&ドロップ

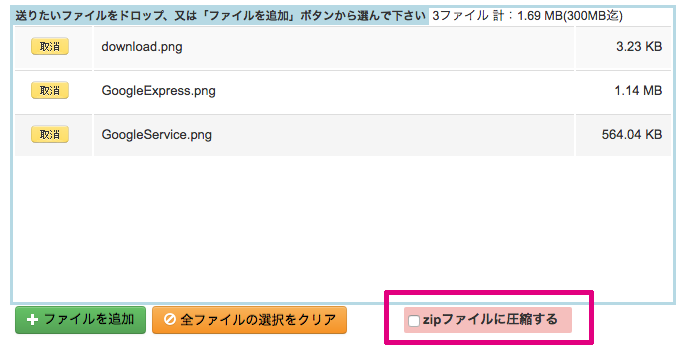
③zipファイルにして送りたい場合は「zipファイルに圧縮する」にチェック


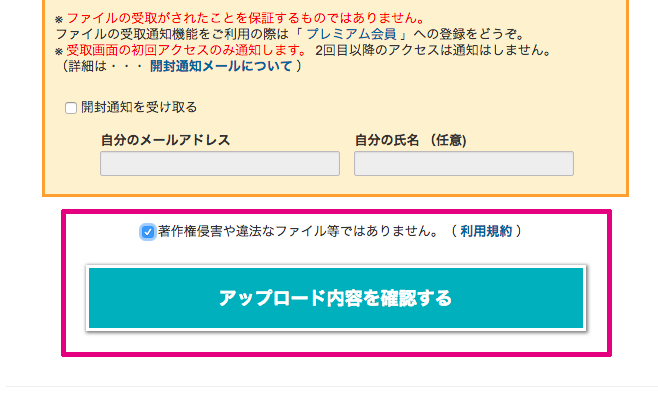
④下の方にある「著作権侵害や違法ファイル等ではありません」にチェックをして、「アップロード内容を確認する」をクリック。

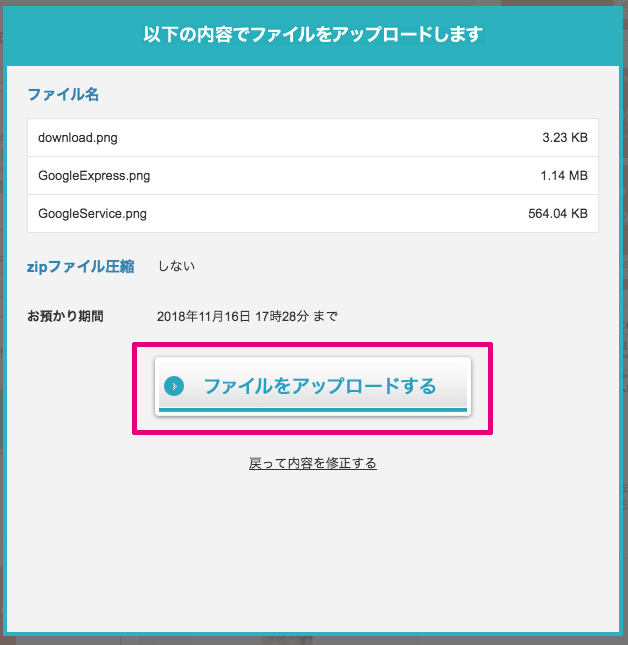
⑤ウインドウがでるのでさらにクリックすると、アップロードが開始されます。


⑥ダウンロードURLが下の方にでてきますのでそのアドレスをコピーして相手に教えてあげましょう。

いかがでしたでしょうか。
どこのサービスでも言える作業は
「相手に送りたいファイルを選び、アップロードして、生成されたダウンロードアドレスを相手に連絡する」
というものです。
場合によっては方法が変わっている可能性もありますが、基本的にはこのやり方で問題ありません。
よく使うサービスを決めて、使い方に慣れてきたら会員登録をしてもいいかもしれませんね。
中には会員登録をすると送れるファイルの容量が増えるなど特典もあるようです。
無料でも十分使えますが、さらにグレードアップしたい方は有料会員を用意しているところもございます。
サービスによってはファイルの保持期限が変更できます。
例えば長期休みの前に相手に送ったけど先方が開いたのは休み明けで保持期限が過ぎていて再度送り直した、ということがないように場合によっては使い分けができますね。
あとはセキュリティには気をつけてますよ、とどこもうたっていますがメールと一緒で社外秘や機密文書、個人情報や顧客情報などは注意してください。ウェブの世界にセキュリティ100%安全!というのはあまりないものです。
デジカメ・スマホで撮った写真1枚でも、最近のデータは技術の進歩で高画質になるに伴ってどんどんデータが重たくなり、画像1枚1MB、3MBが普通になってます。
われわれが取り扱うのも画像1枚数MBのデータが一般的です。
そういう流れもあり、従来のメールに貼り付けて送る方法はかなり難しくなってきています。
分割してメールを送っているのであれば、こういったサービスもぜひ使ってみてください。
お役に立てれば幸いです。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
今回は制作会社へのデータの送り方についてまとめてみました。
こちらは弊社だけのローカルルールではなく、ほぼ全ての制作会社で共通しているので参考にしてください。
※今回画像のサイズや解像度については別の話となります。
データの送り方って?
まずお客様にご用意いただく画像といえば…
◯◯.jpg
◯◯.png
◯◯.pdf
などが多いですね。今送ろうと思っている手元の画像をチェックしてみてください。
gifなどは写真には不向きですのであまり推奨しません。
できるだけ手元にある高画質、大きい画像をご用意ください。
ご用意いただいた各データを原稿として画像などを送ろうと思われた時、
ぜひ弊社のみならず各制作会社へ画像を送られる時にご遠慮いただきたい方法があります。
それは
WordやExcel、PowerPointに画像を貼り付けてそのデータを送るということです。
もちろん理由があります
・開いた時画像の比率がおかしくなっている事が多い
これはMacとウィンドウズのソフト間で起こる仕様なのか私には定かではないのですが、高確率で縦横の比率がずれています。
例:縦78%、横97%
・そこに貼り付けられている画像を再加工する時不要な作業が多く非効率
例ですが、
エクセルを開く 画像を右クリック 画像の比率を確認して正しい数値にする コピー Photoshopを開く 新規クリップボードのサイズ 貼り付け 解像度とカラーモードを適切に設定する 名前をつけて保存 適切な名称にする
という作業を1枚ずつ行っていきます。これ以外の方法で画像を取り出す人もいると思いますが。
・そもそもお客様自身も手間
エクセルを立ち上げて 新規作成 画像を貼り付けて サイズ調整して 名前をつけて保存 メールを立ち上げてエクセルファイルを送信
塵も積もれば山となる。です。
そして残念なことにこの手間は両方が不幸になります。画像がたくさんだった場合、おそらく制作の人間は泣いています。
推奨する画像の提供方法
やり方はただ一つ、お手元の画像ファイルを何もせず、そのまま添付してお送りいただくのみです。
どこかに貼り付ける前のその画像を、そのままお送りください。
いっぱいあったりしたら、zipファイルなどに圧縮してまとめて送りましょう。
データのサイズが大きくてメールでは送れないような場合は
ちょっとずつ送るのもNGではありませんが、
こういう時はファイル転送サービスをご利用ください。
・ギガファイル便
・宅ファイル
・firestorage
などなど。「ファイル転送サービス」と検索すればとりあえず何かしらでてきます。
無料で使えるので、こちらをご活用ください。もしかしたら社内でのやりとりでもお役に立てるかもしれませんね。
レイアウト指示や画像の説明文としてお作りいただいている場合は?
ありがとうございます。とてもありがたいです。
そして画像単品データをご一緒にお送りいただけるともっとありがたいです。
どこかで推奨している?
不思議なのですが、このような送り方思いの外多くのお客様がされています。
どこかでこの方法が良いという話があるのでしょうか?
さくっと調べてみたのですが、
http://u-note.me/note/47490009
「画像をメールに添付したい時のExcel活用法」
…これ?
ビジネスマナーとして提唱されてるんですか?
このビジネスマナー、「※ただし制作会社に送る場合は厳禁」を付け足して欲しいところです。
なるほど。だからみなさんこういう風にしているんですね。
でもお待ち下さい。
いわゆる制作会社が使う画像はお客様が想像している以上に「高画質、大きなサイズ」が必要なのです。
例えばwebで見れるサイズと印刷する時に必要なサイズは簡単に言うと5倍くらい差があります。
こういう理由もあり、
一般的にwebサイトで使われている画像を印刷用に使うというのは適しません。ご希望のサイズで使うには多くが小さすぎてガタガタな画質になります。
大きいものを小さくすることはいくらでもできますが、小さいものを高画質で大きくすることはできません。
画像をおくる時は、メールで送れないからといって
画質を落とさない(軽くしない)、サイズを小さくしない、ExcelやWordやPowerPointに貼り付けず画像そのまま、送れないくらい大きくなったらファイル転送サービスを使う
こちらをお守りいただけると制作の人間の笑顔が増えます。
きっと見えないところで「ありがたや!」と拝まれていることでしょう。
よろしくお願いいたします。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
・・・販促活動の一環としてポスターを作ろう。
でもどんな大きさで作ればいいんだろう。
そんなこと思ったことありませんか?
特にどこかで作って貰おうと見積りを取る時、ほぼ100%聞かれると思われる
「ポスターのサイズはお決まりですか?」
我々からすると見積りをする上で必須なので、ごく当たり前にする質問なのですが。
でもこれ、大きさの感覚がピンとこない人からしたら「逆にどんなサイズがいいんですか?」
と聞き返したくなると思います。実際そういったご質問をいただいたこともあります。
今回はそんなポスターのサイズ感について書いていこうと思います。
_
・・・その前に、ポスターのサイズってどんなものがあるのという話。

人との対比画像を作ってみました。
イメージがわきますか?
一般的なコピー用紙がA4、ノート類はB5が多いでしょうか。
A4を2枚並べてみてください。それがA3です。
新聞はほぼほぼA1に近く、これを見るとB0は人がほぼ隠れるくらい大きいです。
_
・・・貼れるスペースからサイズを考える
そのポスターはどこで使いますか?
お店や会社の中?それとも街の掲示板でしょうか?
またはお店の外でA型看板に貼って使用するかもしれませんね。
その場所は上下左右どれほどの幅と高さがありますか?
測ってみて、その中に収まるサイズで選びましょう。
_
・・・貼る場所からサイズを考える
●駅に貼りたい場合。
駅の中を歩いているとた様々なポスターが貼られていますよね。自社でもやってみようと思った場合、お気をつけくださいませ。
サイズの基準は多くの駅では「B0・B1・B2」となっています。
おそらくよく見かけるのはB1以上の大きさではないかなと思います。
B0よりももっと大きなものであっても基準サイズの何倍で作られているそうです。
例えばB0を横向きに2行・3列で並べて大きな1枚にしているなど。
駅に貼りたい場合はほぼ「B0・B1・B2」のどれかから選んでいただくことになります。
ですので、安く掲示したいからA3のポスターを駅で貼りたい!ということは難しいんですね。
_
●展示会で使いたい場合。
多くの会場は広いですね。特に多くの展示会は同業他社が隣同士がブースになっていることも。
その中で人の目に止まるためにはやはり大きいサイズである必要があります。
1枚だけでどーんと行きたいならB0やA0でメインイメージを打ち出し、商品の説明など人に読んでもらうのであればA1前後くらいでしょうか?
文字を読ませるポスターが大きすぎると、近寄って見た時読みにくいですよね。
展示会で使いたい場合はブースの大きさと、作りたい枚数にお気をつけください。
たくさん作ったけれどよく考えたら設置するブースの壁の面積が足りない、という自体になりませぬよう…
_
●選挙ポスターを作りたい場合。
選挙の時に使用するポスターはしっかり規格が決まっています。
例えば
・選挙運動用ポスターは420mm×300mm以内。全ての選挙で共通の、よく見かける一般的なポスターで、ほぼA3ですね。
・個人演説会の告知ポスターは420mm×400mm以内。演説会の告知をする時に。A2の変形です。
・届け出政党使用のポスターは850mm×600mm以内。上から比べると結構大きくなりました。選挙運動用の倍あります。こちらはA1がほどよい大きさです。
_
ちなみに、全て「以内」という規定なので当然それより小さければどんな変形サイズでもOKなのだそうです。
変形サイズの正方形や、なんなら星の形に切っても良いのだとか(ほんとうに…?)
ただし断裁代が通常より(結構)お金がかかるので、資金が潤沢でTwitterやInstagramでバズりたい方はいかがでしょうか。
_
●ライブの告知ポスターや販促用のポスターを作りたい場合。
こちらは貼りたい場所によって一般的な大きさがあるようです。
大きなお店や会場ではB1で、キャパが1000人以下の小型のライブハウスではB2です。
アーティストの方はこちらのサイズにもお気をつけくださいね。
_
こちらが目的別サイズ表です。
駅掲示と選挙用以外は参考くらいに見ていただければと思います。

_
・・・最後に
いかがでしょうか。
もちろんこの他にも…同デザインを何枚刷るのか、インクは耐光インキで印刷するのか、紙の質や重さ(厚さ)を決めていく必要があります。
室内で使うのか屋外で使うのか(太陽の光が当たるか当たらないか)どれくらいの期間掲示するものなのか、といったお客様が思い描く情報をお伝えいただければキャンバスの営業より最適なものをご提案させていただきます。
ご注意なのが、「とにかく安く」というオーダーだけで作ってしまい、外に貼り出してたらすぐに色褪せてきた、紙が薄くて破れた。でも長く貼り出すつもりだったから再度印刷し直さないといけなくなった結果、トータルが高くついたなどということにならないようにお気をつけください。
ポスターと一口に言っても、意外と適材適所があるのです。
(必要以上に高ければいいというわけでもありませんので、予算が決まっていればご相談いただければと思います)
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405
便利なweb制作ツール第2段です。
今回は文章系・コード系です。
webだけでなく印刷物でも使えるものもあります。
_
●ダミー文章生成●
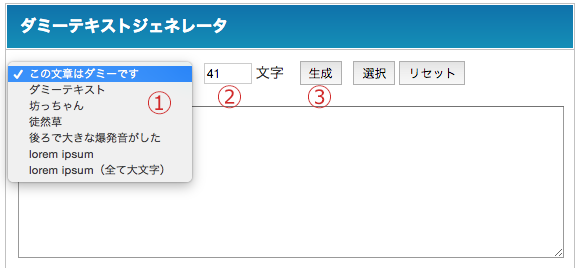
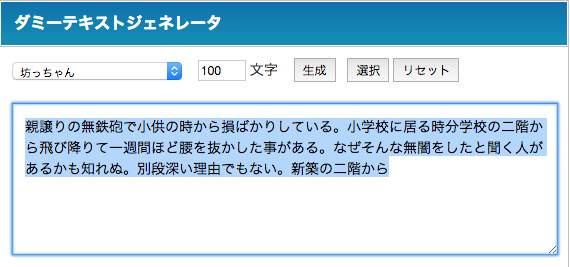
ダミーテキストジェネレーター

長文のダミーテキストは「ダミーダミーダミー」または「テキストテキスト」などなど。
古今東西様々な文章を仮入れすることがありますよね。
webでも印刷物でも。
例えば社長様の挨拶文、だいたい300字くらいではいる予定。だいたい100字をここにいれたい。
お客様に文章のボリュームを見てもらう、確認したい場合など。
こんな時、すぐに文字数分のダミー文章を用意するのはなかなか大変ですよね。
そんな時はさっさとこのジェネレーターで適当な文章を作ってしまいましょう。


①ダミー文章の種類を選び
②文字数を入力
③最後に生成を押すと下に文字数分の文章がでてきます。
とっても簡単。
改行が欲しい場合は適宜つける必要ありです。
_
●文字数カウント●
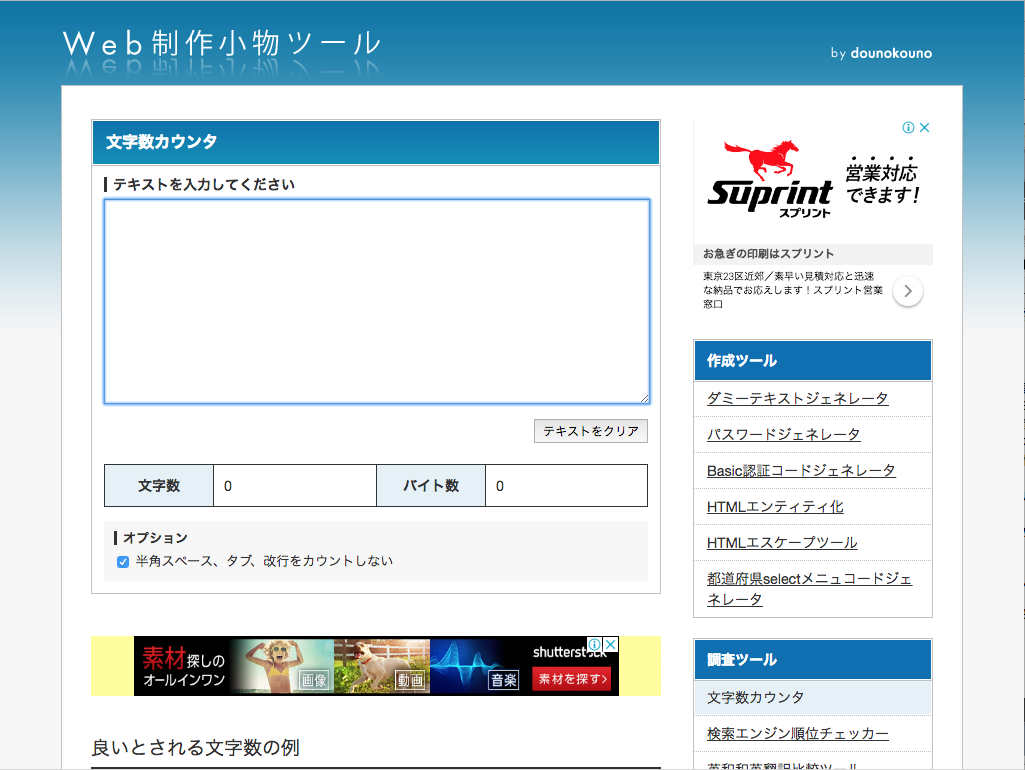
文字数カウンタ

地味に使っています。
文字数制限がある場合、これでサクッと範囲内に収まっているか確認することが多いです。
ECサイトなどには制限が多いので。あとはディスクリプションとか。
リアルタイムでカウントしてくれます。
_
●文章比較ツール●
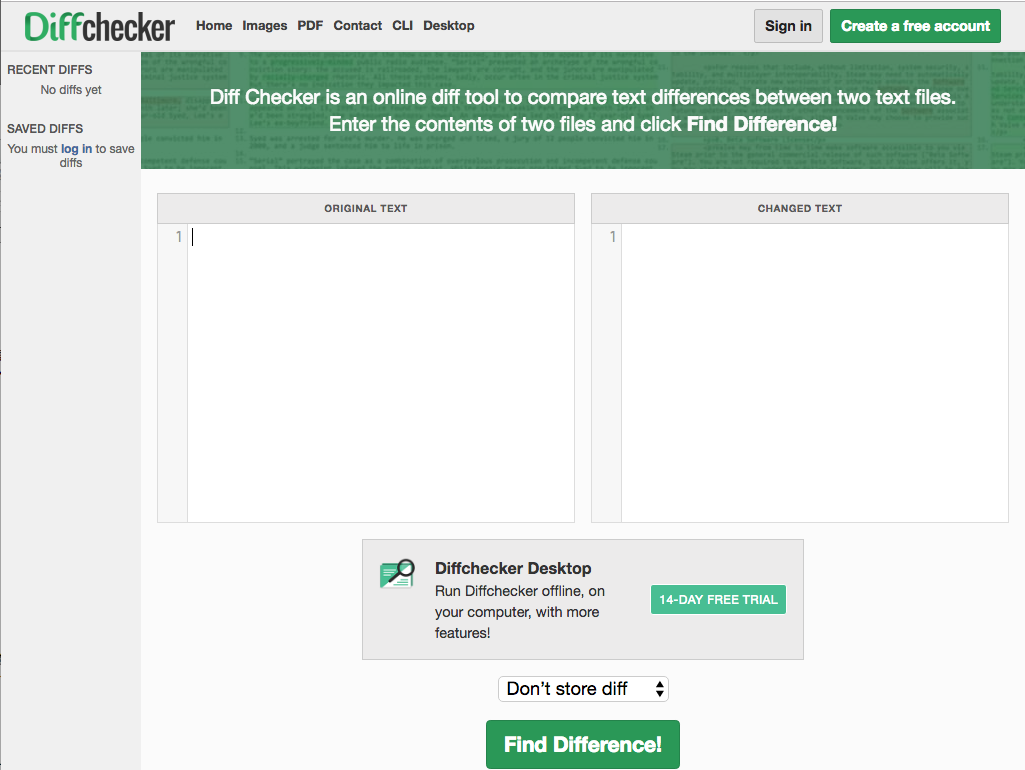
Diff Checker

修正などでもらったけどこの文章と元の文章、パッと見違いがわからないけど何が違うの…?
そんな時はこれでチェックしてみましょう。
ワードとかにも確か比較機能はあったと思いますが、いちいちワードを立ち上げるくらいならさくっとこれで調べます。
純粋に違う部分を表示してくれます。
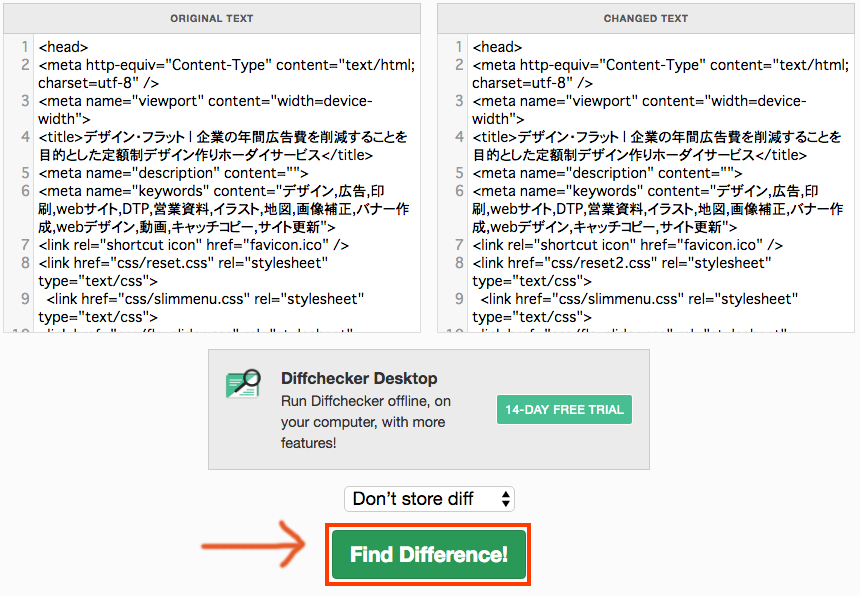
違いがわからない2個のテキストを用意して、それぞれに流し込み(左側がオリジナルテキスト)
※弊社デザインフラットのHPソースより。

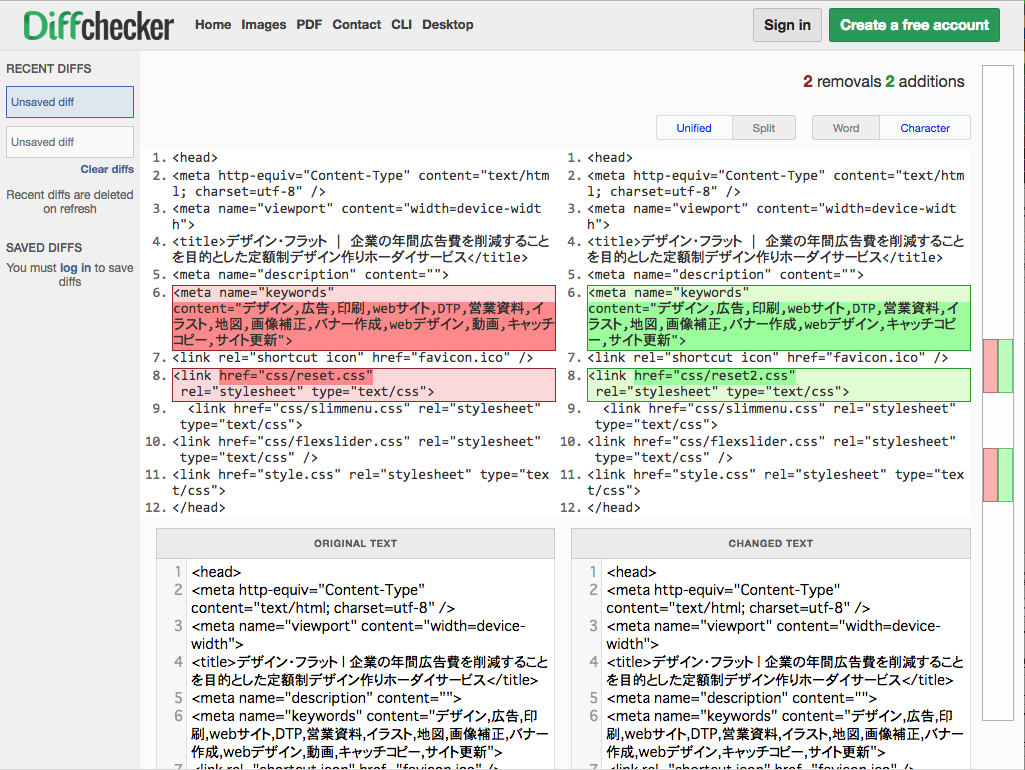
Find Difference!のボタンを押すだけ

すると色を付けてオリジナルと違うところを教えてくれます。
場所がわかればあとは比較するだけ!
例えばwebサイトであれ?ファイル2個あるけどこのコード何が違うんだっけ?という場合地味に助かります。
あとはテキストの修正が来た時、あれ?これ一緒じゃないの?というときもチェックできます。(前と同じデータを送り間違っている可能性も0ではないので)
_
●コード整形ツール●
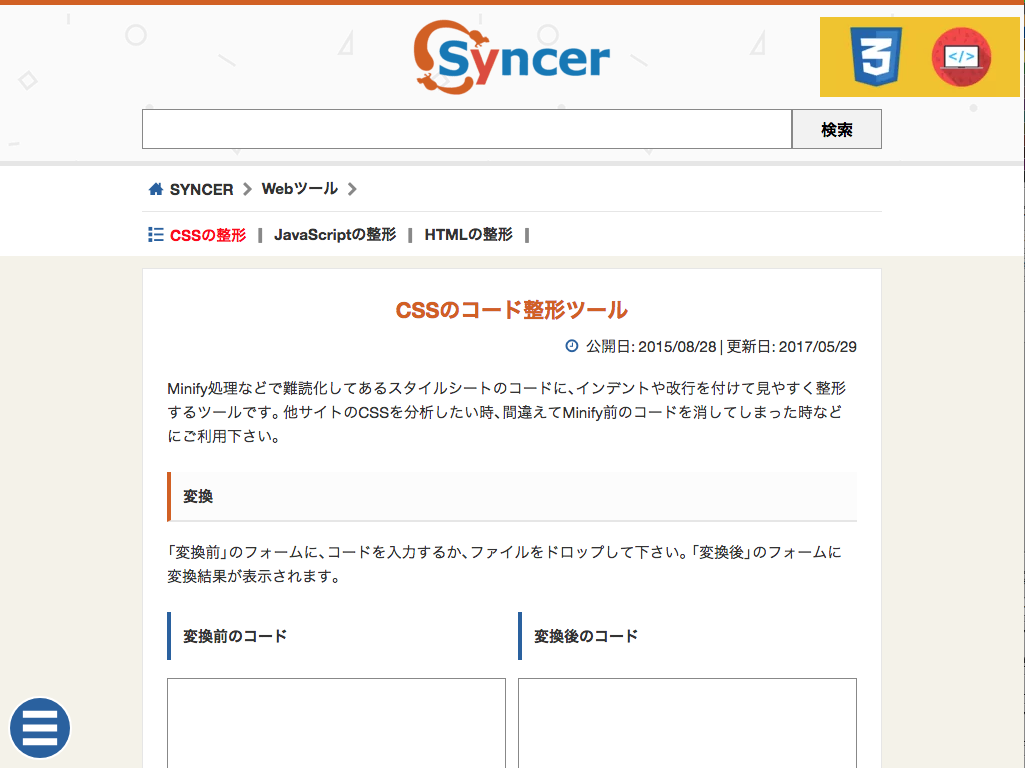
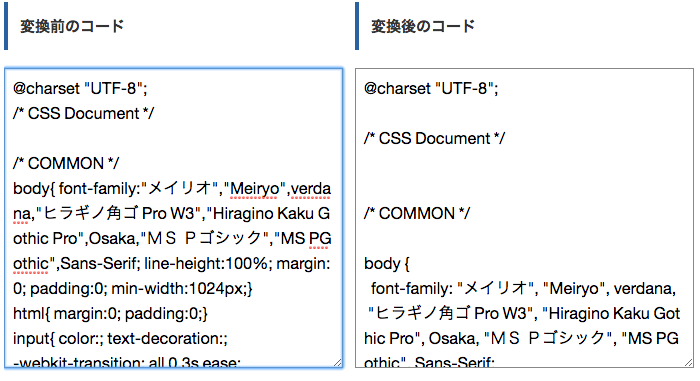
コード整形ツール

自分自身汚いコードを書くことを自覚しているので、最後にこの子で整えます。
インデントと改行を自動で調整してくれるものです。
css、JavaScript、HTMLをそれぞれ適切に見やすくしてくれます。

コードを貼り付けると自動で整形してくれるので便利です。そこは改行せずまとめて欲しい、という場合もなくはないですが。おおむねきれいになってて余計な空白もなくなります。
_
いかがでしょうか。
世の中便利なサービスはまだまだありますので、活用して時短してしまいましょう。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/ciao-design/www/pamphlet/blog/wp-includes/class-wp-comment-query.php on line 405