
紙媒体であるパンフレットやチラシであれば、「A4」や「B5」など、
ふだんから事務書類などでなじみのある定型規格があってサイズ感が分かりやすいです。
少々変わった形であっても、「縦が○○mmで横が○○mmです」といえば、
メールや電話越しであっても、共通認識として大きさを伝えることができますね。
しかし、WEBサイトのデザインでサイズ感を伝えるとなると、なかなか難しくなります。
WEB担当として携わったり、画像類を日常業務で扱われている場合などを別として、
多くの場合、ふだん「○○ピクセル(px)」なんて単位で大きさを表現することはあまりありませんから。
また、サイトのデザインを指定したい場合に、どうすればより正確に伝えられるか。
となると、やはり「数値」や具体的な「名称」での指示・指定ができるに越したことはないのです。
というわけで、今回はWEBサイトの「見た目」を手軽に測るのに便利なChromeのプラグインを3つご紹介します。
まずは、見ているページの幅や高さなど「サイズ」を測るツールです。
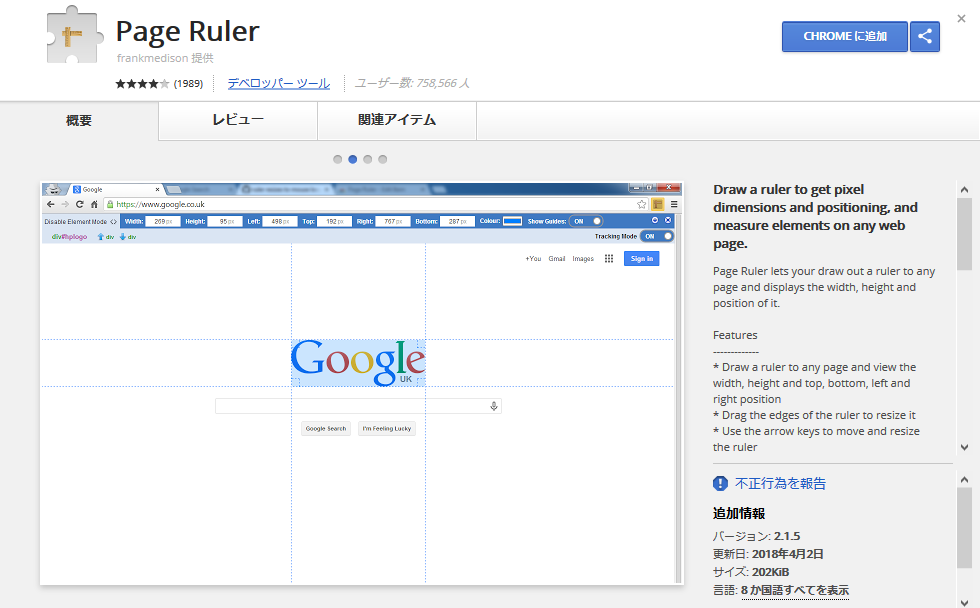
1. Page Ruler
https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn?hl=ja
このプラグインを起動すると、ページ上で任意の範囲をカーソルドラッグで指定できるようになります。
上部には指定範囲の幅や高さをはじめとする情報が表示されるバーが出現します。
サイトの幅や画像の大きさなどは、ディスプレイ環境の高精細化で大きくなる傾向にあります。
とにかく大きくすればよいというものでもありませんが、
制作してから少し期間が経っているページは幅が狭いというだけで、何となく古臭く見えてしまいます。
色々なサイトを見ていて、これは見やすいな、ちょうどいいな、なんて思った時にこれを起動して測ってみてください。
リニューアルする際の参考になると思います。
次は、「文字」を測ってみましょう。
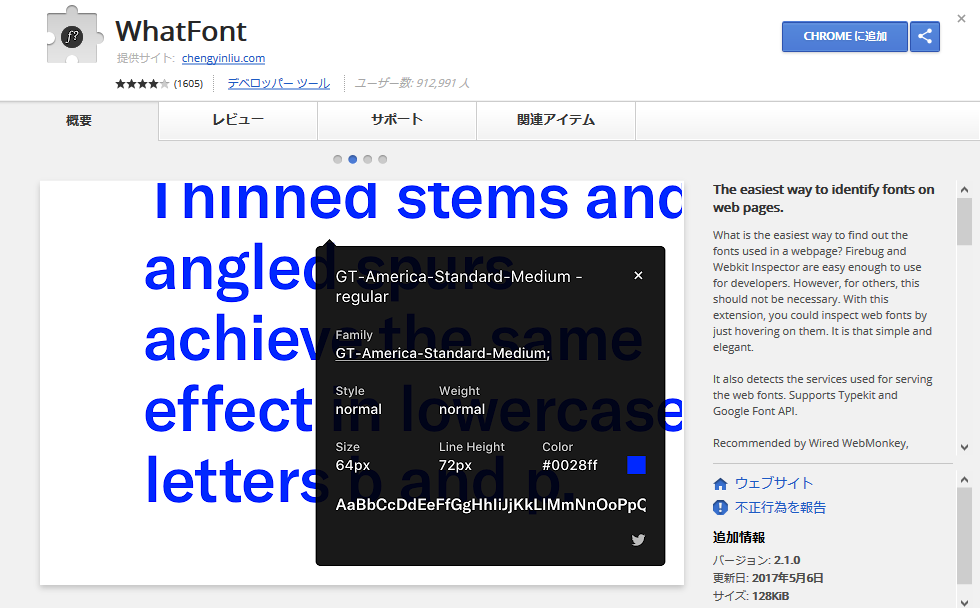
2. WhatFont
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
こちらを起動すると、カーソルで示した部分の書体(フォント)情報を教えてくれます。
使用している書体の名前や大きさ、装飾スタイルや色指定なんかも分かっちゃいます。
WEBページで使用するフォントも、先と同じ理由でだんだん大きくなる傾向にあります。
画面のサイズが同じでも解像度は高くなっていますから、同じピクセル数では実際に見る文字は小さくなってしまいます。
これもふだんから測っておくと、フォント選びも含めて、視認性の高いサイトにする際の良い指標となります。
では最後に「色」を測ってみましょう。
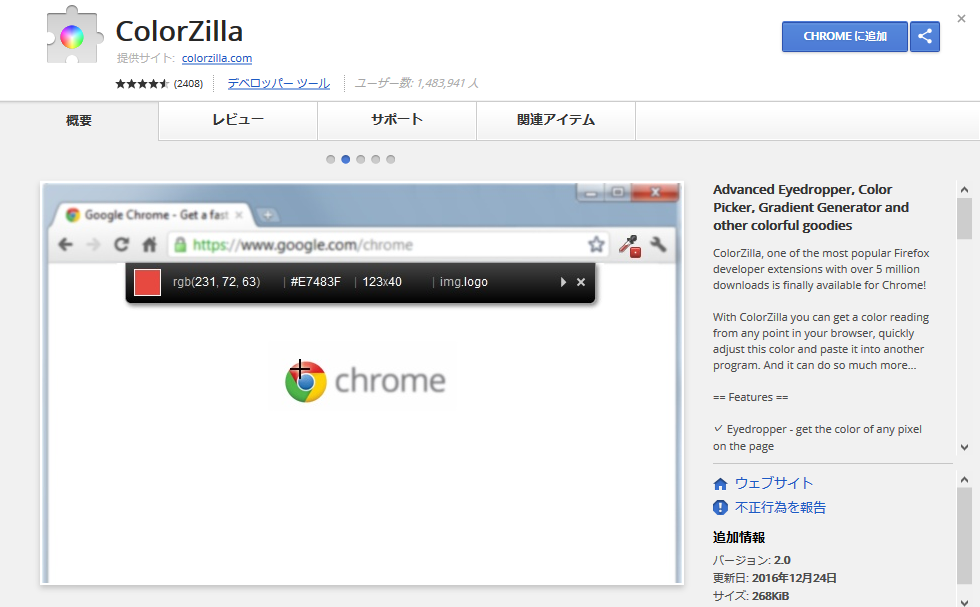
3. ColorZilla
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=ja
先にご紹介したツールでも部分的に色指定値を測ることはできますが、
こちらは複雑なグラデーションや画像の一部など、細かな部分もしっかり測れます。
起動するとカーソルで指定した箇所の色指定が表示されます。
記録しておきたい部分はクリップしておくこともできますし、より専門的な分析ができる機能もあります。
シビアな色指定がない場合など、制作時にたまたま手元にあったロゴの画像データを使ってしまっていたり、
同じロゴなのになんか色が違うな?とか、テーマカラーが微妙にずれていたりということが少なくありません。
人間の目は錯覚を起こしますし、ディスプレイによる色再現の差は結構大きいです。
隣の席のパソコンと並べて、同じものを映して比べてみるとびっくりするくらい違ったりします。
同じ機種でも、設定で大きく変わることがあります。
色指定を数値で決めておくことができれば、基準値がはっきりしますので、そんな不安も解消できますね。
いかがでしたでしょうか。
WEB制作に役立つ、便利な機能を持ったプラグインは他にもたくさんあります。
新しいものも出てきて何がいいか迷うかもしれませんし、多機能すぎて扱いにくいものも中にはありますので、
まずは定番ともいえるこの3つのプラグインを試してみることをおすすめします。
デザイナーでなくとも役立つこと間違いなしです。
CANVASではパンフレットをはじめとする紙媒体以外にも、WEB関連の制作も同じくらい行っています。
会社案内を初めて作ったり、全面的にリニューアルされる場合には、
同時にホームページの制作を進めることがよくあります。
当サイト「パンフレット制作しチャオ!」でも、こちらのページで詳しくご紹介しています。
WEBサイト制作に関しては姉妹サイト「ホームページ制作しチャオ!」でも、より詳しくご案内しております。
他にも、分かりやすく簡単な操作で更新作業が行える、クラウド型高機能CMS「GoWEB」など、
ご要望に応じたWEBサイト制作を承っておりますので、ぜひお気軽にお問い合わせください。
【京都オフィス 小嶋】