
こんにちは、京都オフィスの馬橋です。
WEBでも印刷物でも、ちょっとしたことで悩むのが見出しのデザイン。
黒色で文字をおいただけ、大きくしただけではおもしろくないですよね。
ちょっとしたアクセントに使えそうな見出しデザインをいくつか作ってみました。
WEBで使えるようにcssのコードも合わせて掲載します。
基本の形はこちら ※宮沢賢治「セロ弾きのゴーシュ」
———-
01 下線

シンプルに下線を引いたものです。
コードはこちら
———-
02 下線ドット

ドットの線に変えました。
コードはこちら
———-
03 上下ドット

ドットの線を上下に引いたものです。
コードはこちら
———-
04 上二重 下一重線

上は二重の線、下は一重の線です
コードはこちら
———-
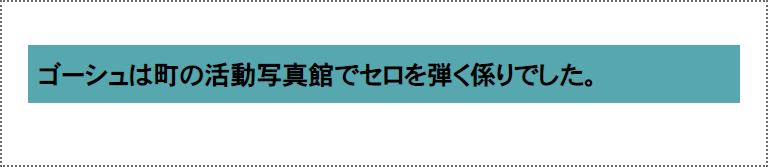
05 背景色付き

背景に色を付けたものです
コードはこちら
———-
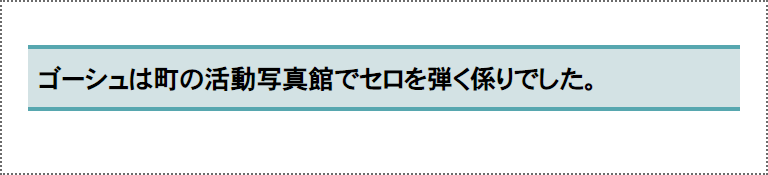
06 背景色付き+上下線

コードはこちら
———-
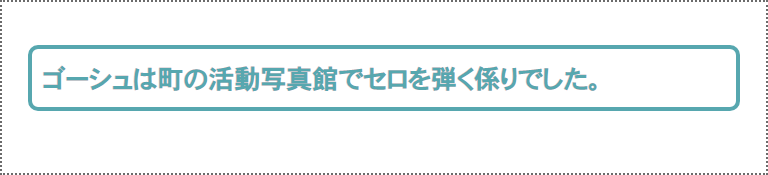
07 角丸囲い

角丸で囲ったものです
コードはこちら
———-
08 横線

おそらくよく見るであろう横線を引いたもの
コードはこちら
———-
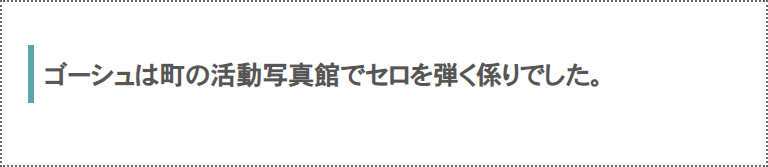
09 サイド囲み

両サイドで閉じたもの。文字はセンター揃えがよろしいかと。
コードはこちら
———-
10 ステッチ

ちょっとかわいらしくステッチのように
コードはこちら
———-
11 マーカー

蛍光ペンで引いたイメージ
コードはこちら
———-
12 ストライプ

ストライプの背景です
コードはこちら
———-
webでよく使うデザインですが、ちょっとした印刷物にも使えるかと思いますのでご参考ください。








