
こんにちは、京都オフィスの馬橋です。
便利なweb制作ツール第2段です。
今回は文章系・コード系です。
webだけでなく印刷物でも使えるものもあります。
_
●ダミー文章生成●
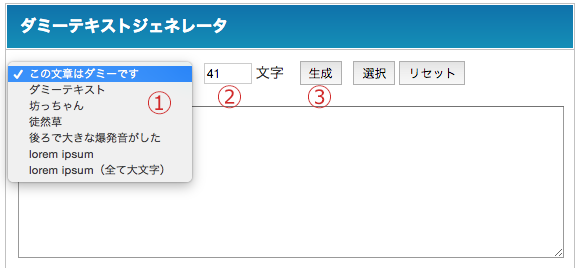
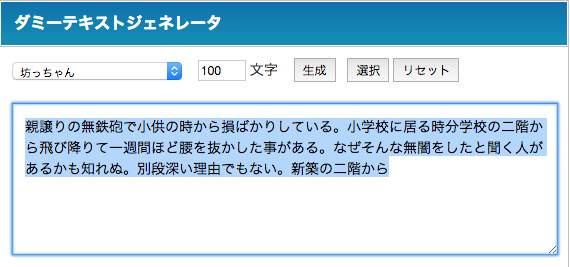
ダミーテキストジェネレーター

長文のダミーテキストは「ダミーダミーダミー」または「テキストテキスト」などなど。
古今東西様々な文章を仮入れすることがありますよね。
webでも印刷物でも。
例えば社長様の挨拶文、だいたい300字くらいではいる予定。だいたい100字をここにいれたい。
お客様に文章のボリュームを見てもらう、確認したい場合など。
こんな時、すぐに文字数分のダミー文章を用意するのはなかなか大変ですよね。
そんな時はさっさとこのジェネレーターで適当な文章を作ってしまいましょう。


①ダミー文章の種類を選び
②文字数を入力
③最後に生成を押すと下に文字数分の文章がでてきます。
とっても簡単。
改行が欲しい場合は適宜つける必要ありです。
_
●文字数カウント●
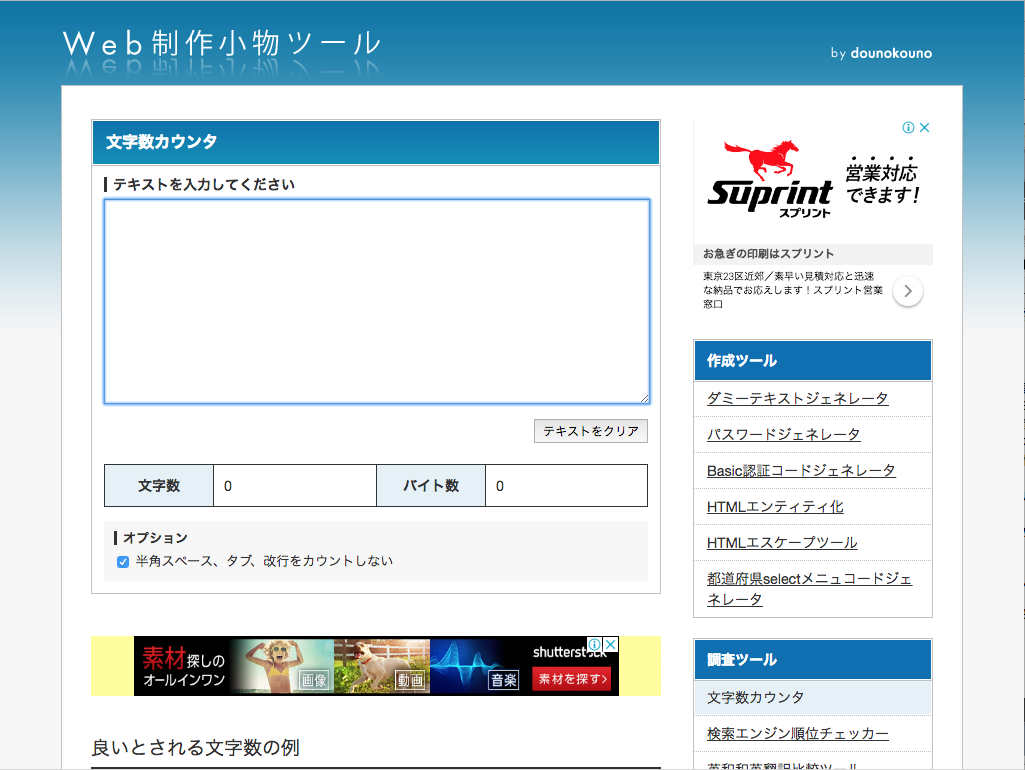
文字数カウンタ

地味に使っています。
文字数制限がある場合、これでサクッと範囲内に収まっているか確認することが多いです。
ECサイトなどには制限が多いので。あとはディスクリプションとか。
リアルタイムでカウントしてくれます。
_
●文章比較ツール●
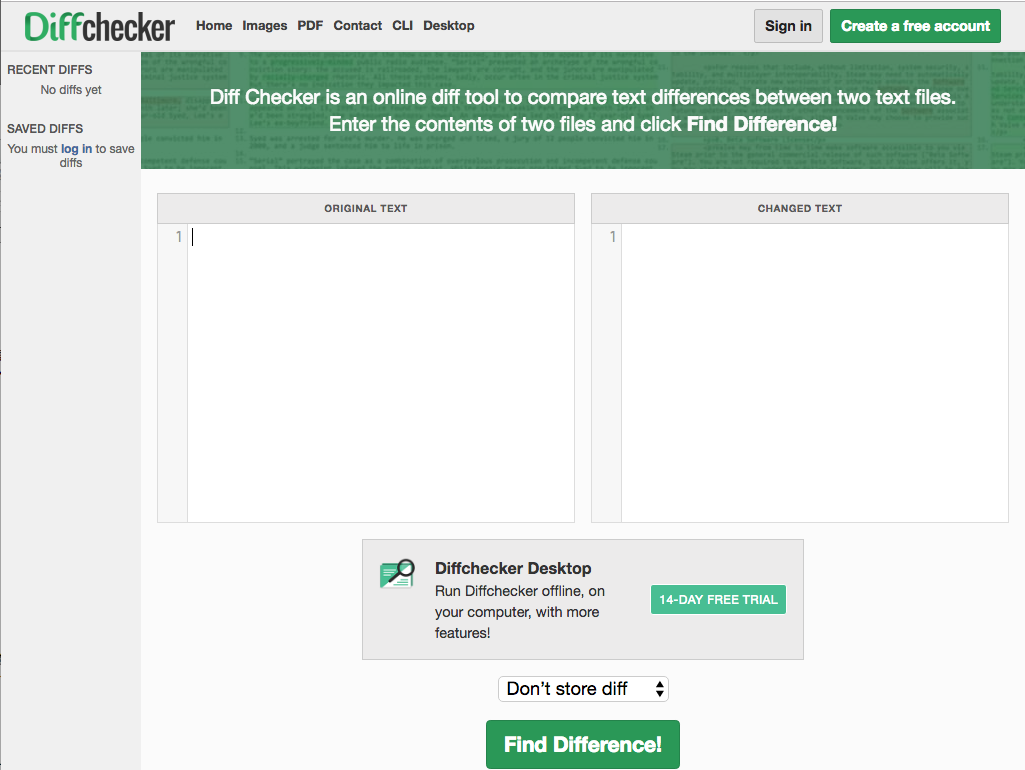
Diff Checker

修正などでもらったけどこの文章と元の文章、パッと見違いがわからないけど何が違うの…?
そんな時はこれでチェックしてみましょう。
ワードとかにも確か比較機能はあったと思いますが、いちいちワードを立ち上げるくらいならさくっとこれで調べます。
純粋に違う部分を表示してくれます。
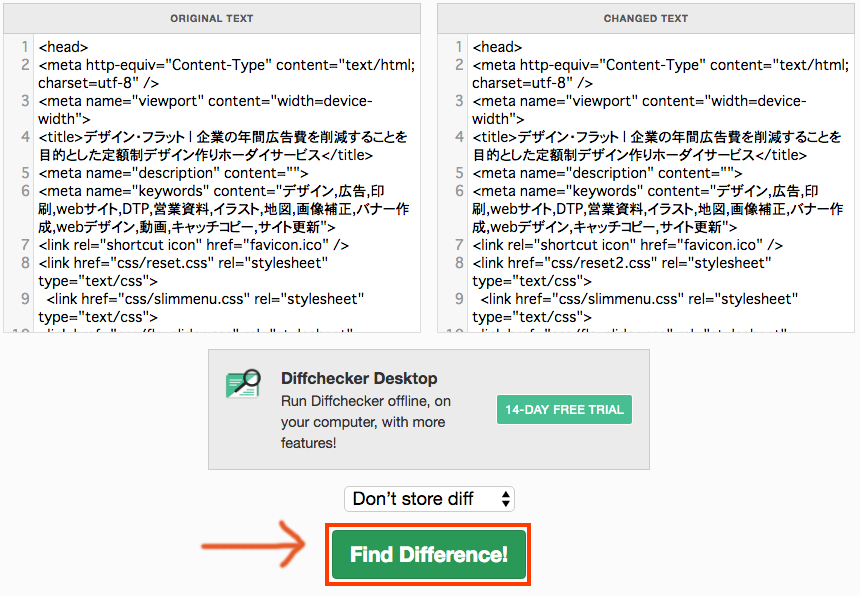
違いがわからない2個のテキストを用意して、それぞれに流し込み(左側がオリジナルテキスト)
※弊社デザインフラットのHPソースより。

Find Difference!のボタンを押すだけ

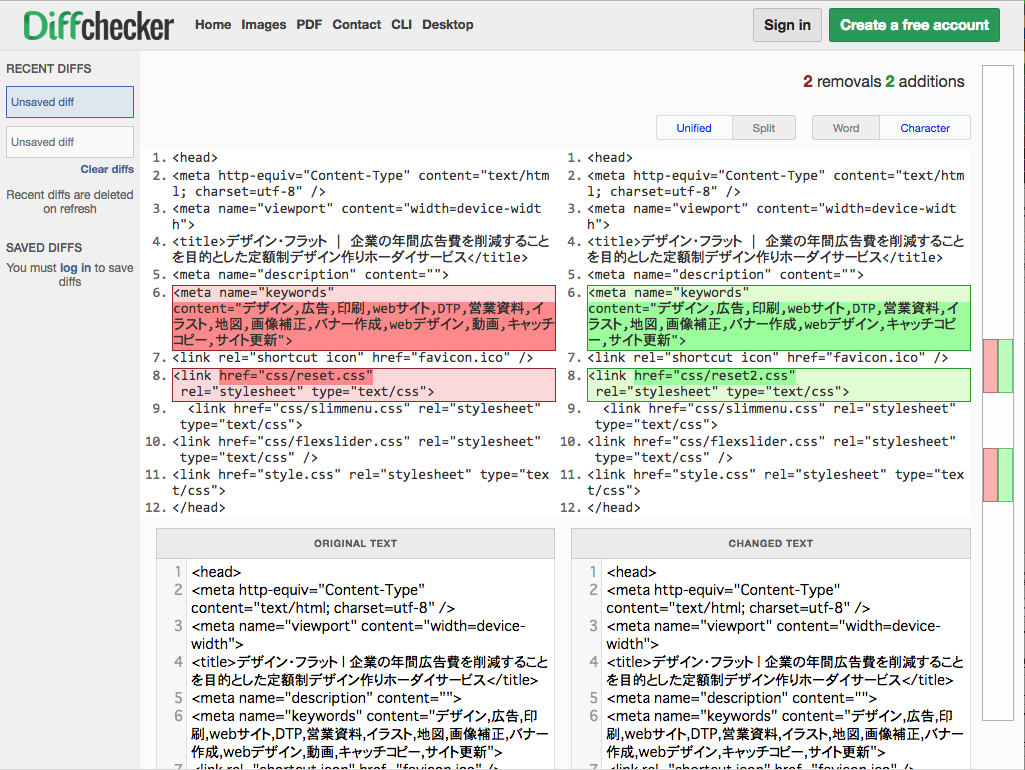
すると色を付けてオリジナルと違うところを教えてくれます。
場所がわかればあとは比較するだけ!
例えばwebサイトであれ?ファイル2個あるけどこのコード何が違うんだっけ?という場合地味に助かります。
あとはテキストの修正が来た時、あれ?これ一緒じゃないの?というときもチェックできます。(前と同じデータを送り間違っている可能性も0ではないので)
_
●コード整形ツール●
コード整形ツール

自分自身汚いコードを書くことを自覚しているので、最後にこの子で整えます。
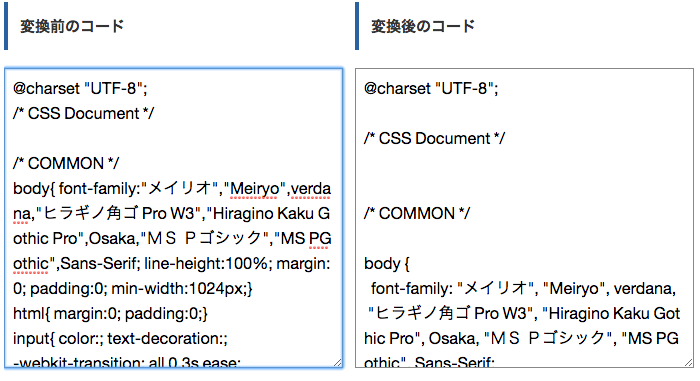
インデントと改行を自動で調整してくれるものです。
css、JavaScript、HTMLをそれぞれ適切に見やすくしてくれます。

コードを貼り付けると自動で整形してくれるので便利です。そこは改行せずまとめて欲しい、という場合もなくはないですが。おおむねきれいになってて余計な空白もなくなります。
_
いかがでしょうか。
世の中便利なサービスはまだまだありますので、活用して時短してしまいましょう。








